要讓你的WordPress網站脫穎而出並吸引更多訪客,是一個具有挑戰性的任務。一種獨特且吸引人的方式是使用Lottie動畫技術。Lottie是一個開源的動畫庫,它可以將高品質的動畫導入到你的網站中,為用戶帶來令人驚喜的視覺效果。本文將介紹如何使用Lottie動畫技術,打造獨特而吸引人的WordPress網站。
了解Lottie動畫技術
Lottie是由Airbnb開發的一個跨平台動畫庫,它能夠將Adobe After Effects創建的動畫導入到網頁中。Lottie支持多種文件格式,包括JSON和SVG,這意味著你可以在網站上展示各種精美的動畫效果。而且,Lottie的輕量級特性使得動畫在網頁上加載速度更快,不會影響用戶體驗。

選擇適合的Lottie動畫
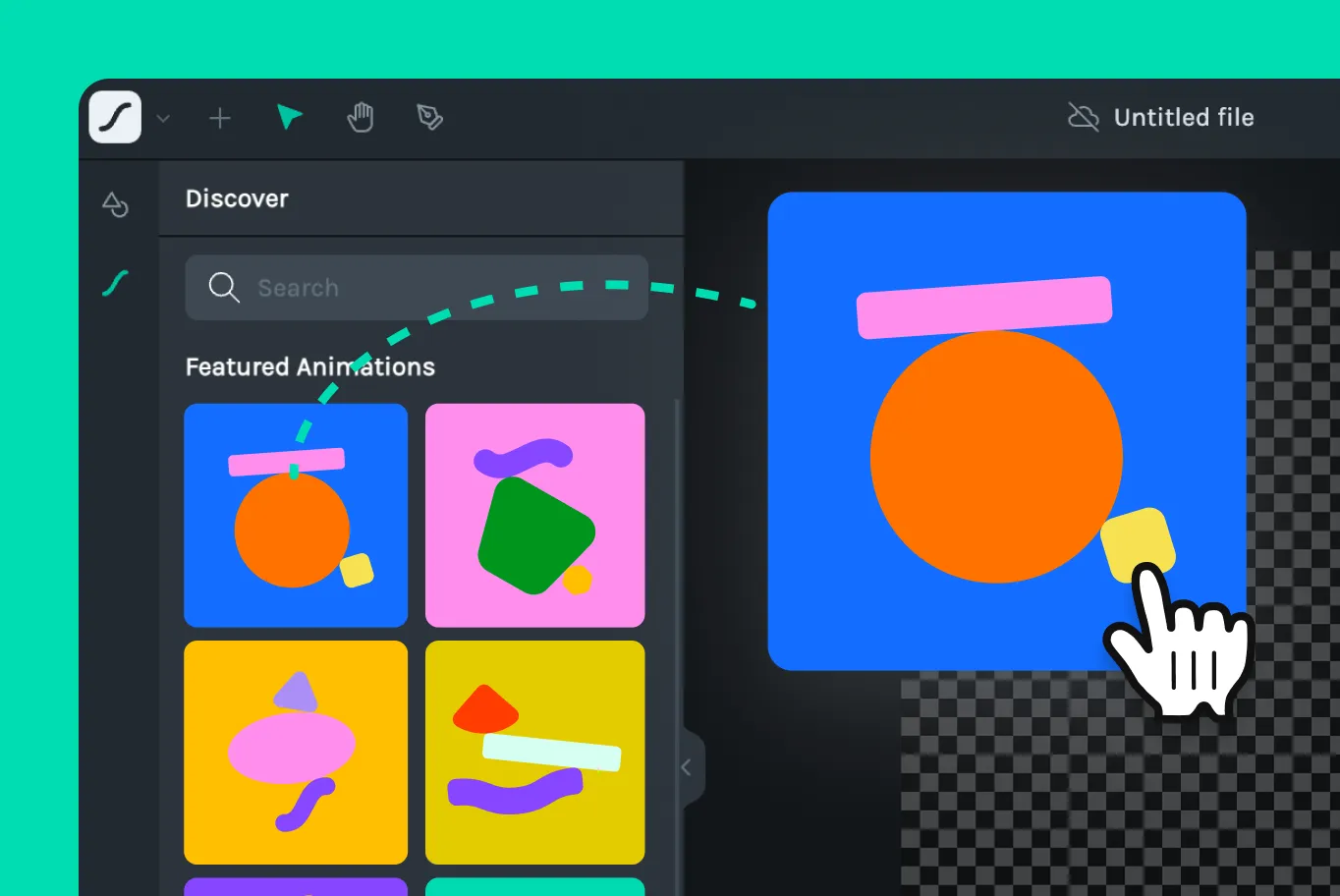
在使用Lottie動畫之前,你需要先選擇適合你網站風格和主題的動畫。可以在Lottie官方網站或其他Lottie資源網站上找到各種類型的動畫,包括圖標、按鈕效果、背景動畫等。通過仔細選擇並確保動畫與你的網站風格相符,可以為你的網站帶來獨特的視覺效果。
導入Lottie動畫到WordPress網站
導入Lottie動畫到你的WordPress網站非常簡單。首先,你需要在WordPress後台安裝並啟用一個Lottie動畫插件,例如”Lottie Animations for WP”或”Bodymovin for WP”。這些插件將為你提供一個用於導入和管理Lottie動畫的介面。
一旦插件安裝完成,你可以在後台上傳Lottie動畫文件,然後將其添加到你的網站頁面或文章中。你可以使用短碼或可視化編輯器來插入動畫,並根據需要調整大小和位置。
最佳實踐和注意事項
在使用Lottie動畫時,有一些最佳實踐和注意事項需要記住。首先,避免使用過多的動畫,以免影響網站的加載速度和性能。其次,確保你的動畫在不同設備和瀏覽器上都能正常顯示,這需要進行兼容性測試。
此外,請注意動畫的內容和適用性。動畫應該能夠增強用戶體驗,而不僅僅是為了增加視覺效果而存在。最重要的是,確保動畫在網站上的使用符合你的品牌形象和目標受眾的需求。
常見問題
Lottie 動畫是免費的嗎?
在 Lottie 上的動畫幾乎都是可以免費使用的!只是免費版的 Lottie 工作台最多只能儲存 10 個 Lottie 動畫,若要使用大量動畫,可再考慮付費升級。
可以將自己設計的動畫轉成 Lottie 檔嗎?
可以,當你製作完動畫後,可以使用 Adobe After Effects 的 LottieFiles 外掛程式,將動畫匯出成 Lottie JSON 檔案。目前 Lottie 也正積極開發線上製作動畫的功能,未來就可以直接在 Lottie 官網上,輕鬆客製高質感、體積小的動畫!
總結
使用Lottie動畫技術為你的WordPress網站增添獨特的視覺效果,吸引更多訪客並提升用戶體驗。通過了解Lottie動畫技術、選擇適合的動畫、導入到你的網站以及遵循最佳實踐和注意事項,你可以打造一個令人驚喜且與眾不同的WordPress網站。